Table of contents
Introduction
CSS, or Cascading Style Sheets, is a stylesheet language used to describe the look and formatting of a document written in HTML. It is an essential tool for front-end developers, as it allows them to control the appearance of web pages and apply styles consistently across a website.
One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. There are many CSS extensions available that can make the process of creating and maintaining stylesheets easier and more efficient.
In this article, we will explore the top five CSS extensions that every front-end developer should know about.
So, let’s get started!
HTML CSS Support
Visual Studio Code (VScode) is a popular text editor that can be used for a wide range of programming languages, including HTML and CSS. There are several extensions available for VScode that can help with the development and maintenance of HTML and CSS code.
One popular extension is the HTML CSS Support extension, which provides a range of features and tools for working with HTML and CSS code in VScode. This extension includes features such as code completion, validation, formatting, a scans workspace folder for CSS and, scss files, and linting for both HTML and CSS.
It also includes support for popular HTML and CSS frameworks such as Bootstrap and Foundation and allows developers to preview changes to their code in real time.
One thing that stands out about this one is that you can specify remote CSS files to cache as well.

Link: https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css
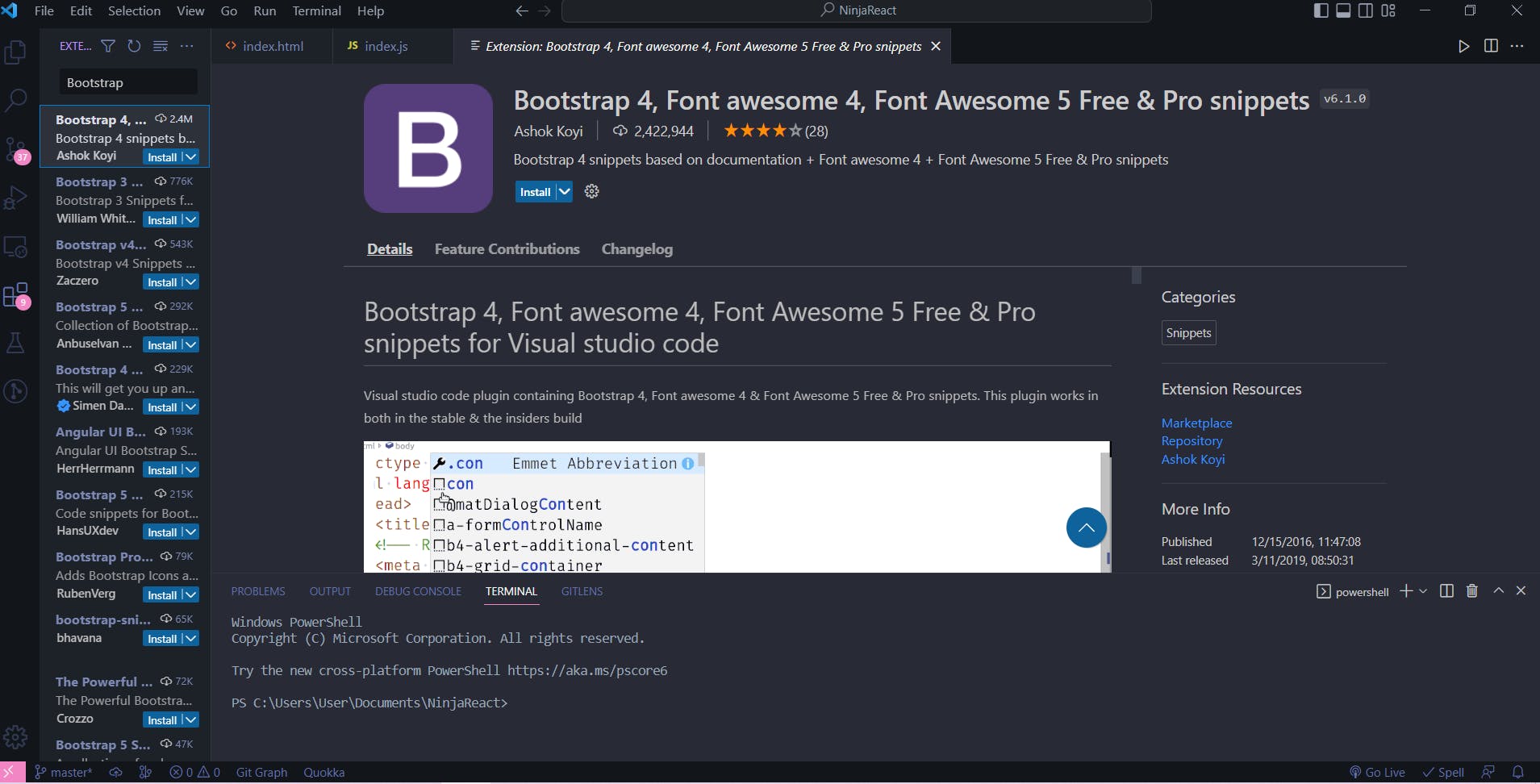
Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
The Bootstrap 4 Snippets extension for VScode provides a range of useful snippets for working with Bootstrap 4 in VScode. It includes snippets for commonly used Bootstrap 4 components such as buttons, forms, and navigation elements, as well as snippets for layout and utility classes. This extension can save developers time and effort by providing quick access to commonly used Bootstrap 4 code snippets.
The Font Awesome 4 and Font Awesome 5 Free & Pro Snippets extensions provide similar functionality for the Font Awesome library. These extensions provide a range of snippets for working with Font Awesome icons in VScode, including snippets for commonly used icons and the different styles and variations available in the library.
Overall, the use of these extensions can greatly improve the development and maintenance of web pages that use Bootstrap 4 and Font Awesome and can help developers build more efficient and effective websites.

Link: https://marketplace.visualstudio.com/items?itemName=thekalinga.bootstrap4-vscode
CSS Peek
The CSS Peek extension for Visual Studio Code (VScode) is a tool that allows developers to quickly navigate to the definitions of CSS styles within their HTML and CSS code. This can be particularly useful for projects with large or complex stylesheets, as it allows developers to easily find and edit the styles that are applied to specific elements on a web page.
To use the CSS Peek extension, a developer simply needs to hover their cursor over a CSS class or ID in their HTML code and press the "Peek Definition" shortcut key (by default, this is Alt + F12). This will open a small window showing the CSS code that is applied to that element, allowing the developer to easily view and edit the styles.
In addition to the "Peek Definition" feature, the CSS Peek extension also includes a "Go to Definition" feature that allows developers to navigate directly to the CSS code that is applied to an element. This can be particularly useful for projects with large stylesheets, as it allows developers to quickly locate and edit specific styles without having to search through the entire stylesheet.
Overall, the CSS Peek extension can be a valuable tool for developers working with HTML and CSS, as it allows them to easily find and edit the styles that are applied to specific elements on a web page.

Link: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
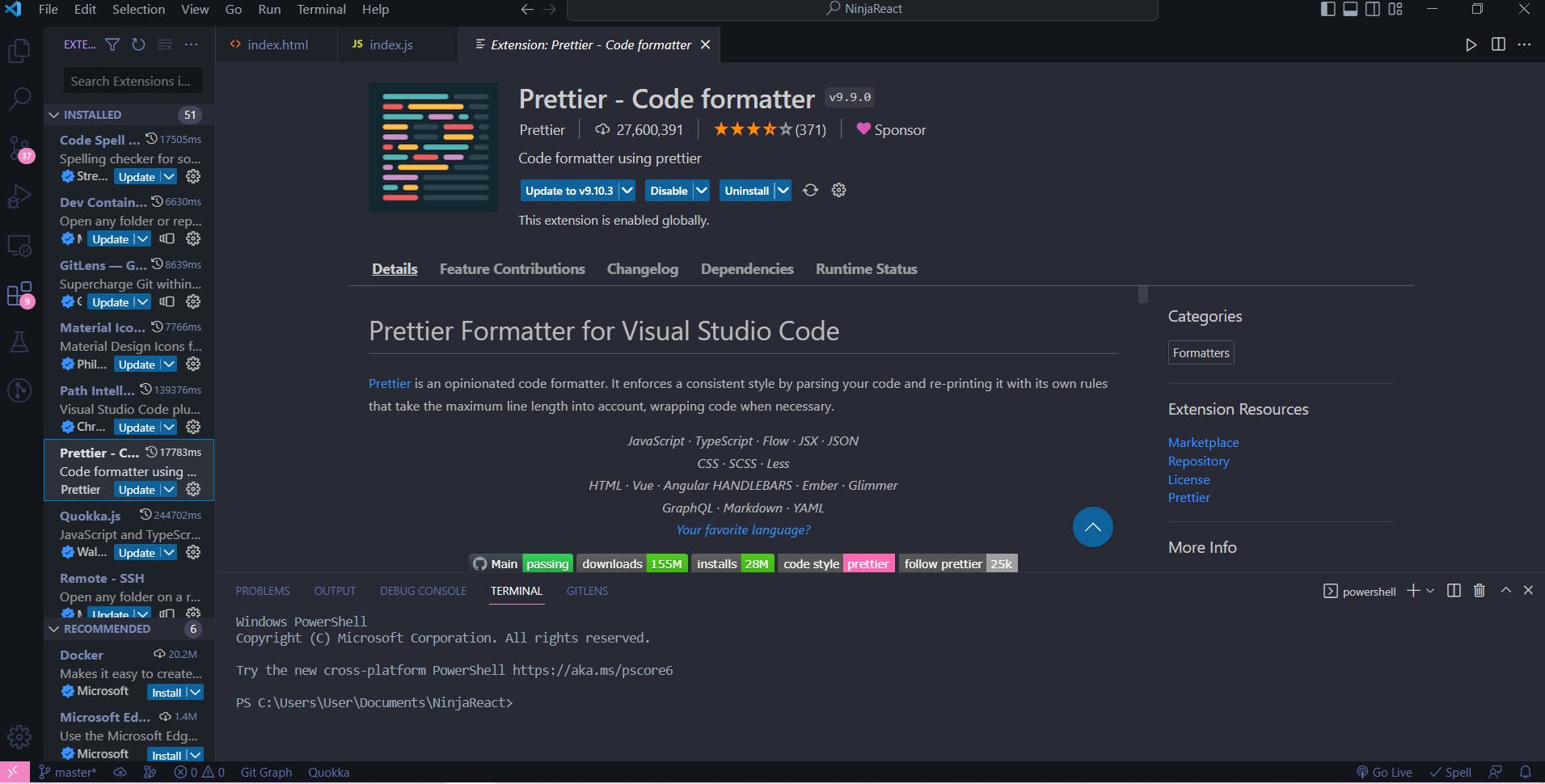
Prettier - Code Formatter
Prettier is a popular code formatting tool that can be used to automatically format code in a consistent and readable style. The Prettier - Code Formatter extension for Visual Studio Code (VScode) is an extension that integrates Prettier into VScode, making it easy for developers to use Prettier to format their code.
To use the Prettier - Code Formatter extension, a developer simply needs to install the extension in VScode and then enable it for their project. Once enabled, Prettier will automatically format code as it is saved, ensuring that it conforms to the specified style guidelines. Prettier can be configured to support a wide range of languages and style options, allowing developers to customize its behavior to suit their needs.
In addition to automatically formatting code, the Prettier - Code Formatter extension also includes several useful features for working with Prettier in VScode. These include the ability to manually format code on demand, the ability to customize the formatting options for a project, and the ability to automatically fix formatting issues as part of the build process.
Overall, the Prettier - Code Formatter extension is a useful tool for developers who want to ensure that their code is consistently formatted and easy to read. It can save time and effort by automatically formatting code as it is saved, and can help improve the readability and maintainability of a project.

Link: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
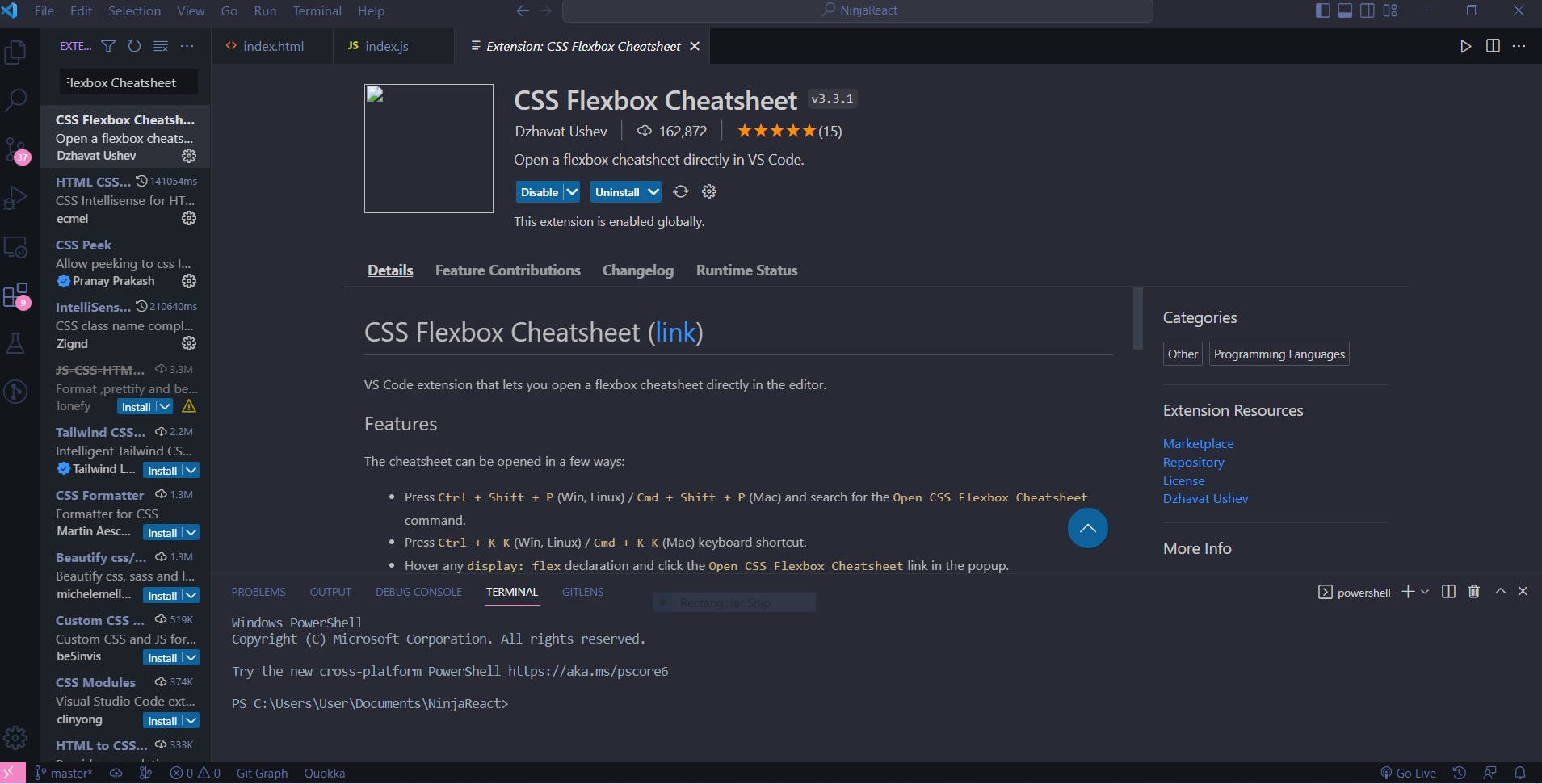
CSS Flexbox Cheatsheet
The CSS Flexbox Cheatsheet extension for Visual Studio Code (VScode) is a tool that provides a range of useful resources for working with the CSS Flexbox layout model in VScode. Flexbox is a layout model that allows developers to create flexible and responsive layouts for web pages and is particularly useful for building modern, mobile-first designs.
The CSS Flexbox Cheatsheet extension includes a range of resources for working with Flexbox in VScode, including a cheatsheet with a summary of the most common Flexbox properties and values, and a set of code snippets for quickly adding Flexbox styles to a project. It also includes a set of interactive demos that allow developers to experiment with different Flexbox layouts and see how they will look on a web page.
In addition to these resources, the CSS Flexbox Cheatsheet extension also includes several useful features for working with Flexbox in VScode. These include the ability to customize the Cheatsheet and code snippets to suit the needs of a project, and the ability to search the Cheatsheet for specific properties or values.
Overall, the CSS Flexbox Cheatsheet extension is a valuable resource for developers working with the CSS Flexbox layout model in VScode. It provides a range of useful resources and features that can help developers build flexible and responsive layouts for their web pages more efficiently and effectively.

Link: https://marketplace.visualstudio.com/items?itemName=dzhavat.css-flexbox-cheatsheet
Conclusion
Here are the Top 5 VS CODE extensions for CSS that are helpful to boost your productivity. Are there any others that you use? If so, be sure to let me know in the comments!
If you like this article please do follow and share to motivate me.
Thanks for reading.